STENNA FLIMS
REAL ESTATE WEBSITE
www.stenna-wohnen.ch ・UX- and UI Design, Calydo, 2018
Stenna Flims is a real estate project located in Flims (GR), Switzerland. The two buildings are right next to the ski lifts. That means you can step right from your skies into your apartment. The main purpose for the website was to promote and sell all the apartments during the construction phase to potential customers.
Stenna Flims is a real estate project located in Flims (GR), Switzerland. The two buildings are right next to the ski lifts. That means you can step right from your skies into your apartment. The main purpose for the website was to promote and sell all the apartments during the construction phase to potential customers.
Stenna Flims is a real estate project located in Flims (GR), Switzerland. The two buildings are right next to the ski lifts. That means you can step right from your skies into your apartment. The main purpose for the website was to promote and sell all the apartments during the construction phase to potential customers.

The Challenge
The Challenge
For this project we had a really strong focus on mobile-first. All of the advertising made for this apartments is around the skiing area. So if some potential client is interested in buying a apartment, he or she will probably check the website during the time, when they are standing in line for the ski-lift. So the main focus was on the mobile users.
For this project we had a really strong focus on mobile-first. All of the advertising made for this apartments is around the skiing area. So if some potential client is interested in buying a apartment, he or she will probably check the website during the time, when they are standing in line for the ski-lift. So the main focus was on the mobile users.
My Part
My Part
I was the main digital designer in this project. From the first UX-Sketches till the final clickable Prototype, I had to go trough the whole process with the project manager and the client. Most of my clients don’t like, when I start with the mobile design first, because they are used to watch and decide on the desktop version of a website. But in that case, everything went pretty well.
There are some little decisions in this project which were very important for me. For example to have the Menu Button in the bottom corner of the smartphone right next to your thumb. It’s getting harder and harder to reach the upper part of the smartphone, if you have one of these newer and much bigger devices. To maintain a good usability for that part of the user, we decided to place it in the lower right corner.
Another tricky feature of the website was the map of the area. Because of the much smaller screen, I had to design the map completely different than in the desktop design. Instead of having one map, with all the location on it, we decided to show for each location the important section of the map.
Watch the case movie!
Watch the case movie!
You will find me at 01:15
You will find me at 01:15
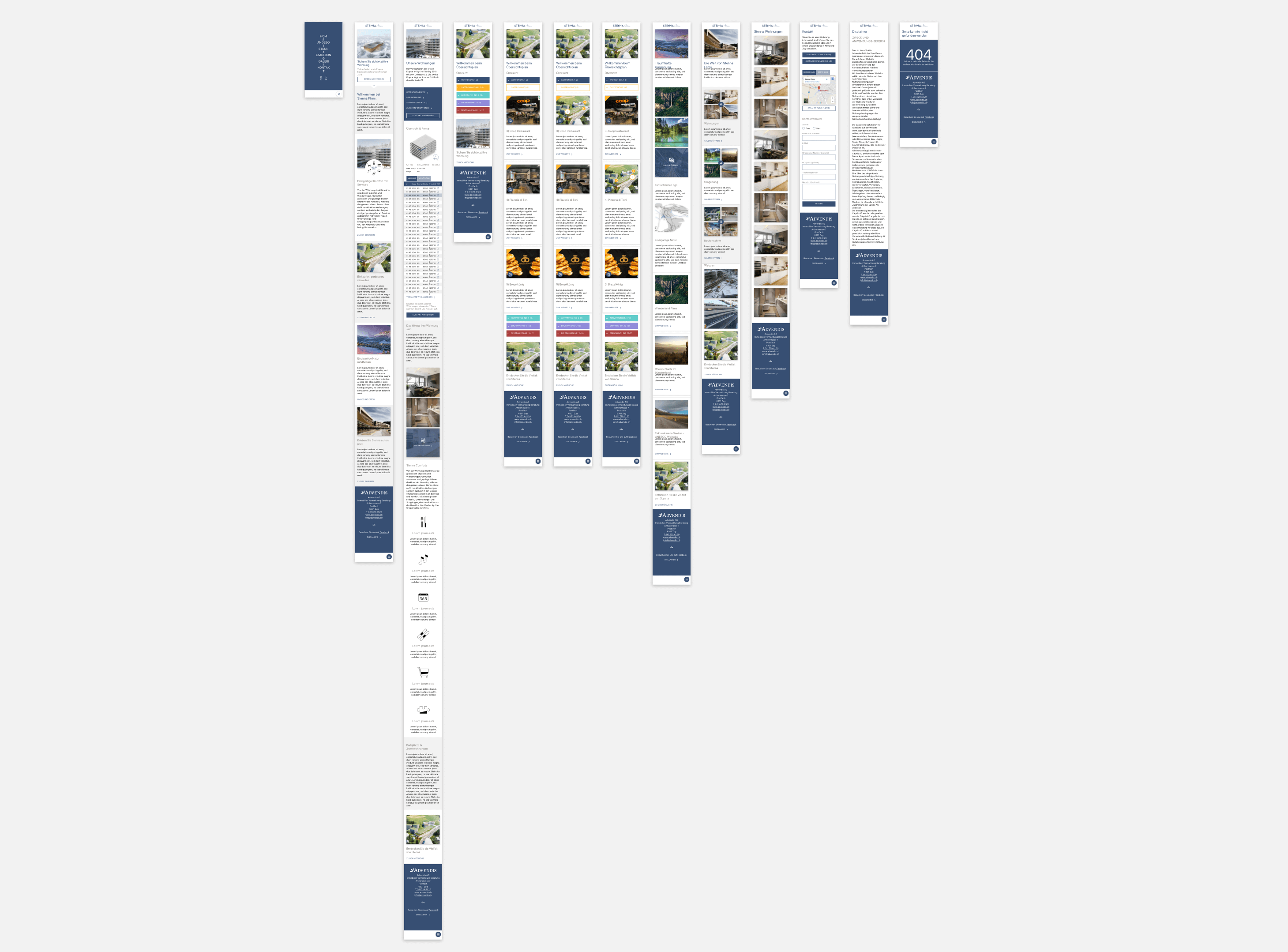
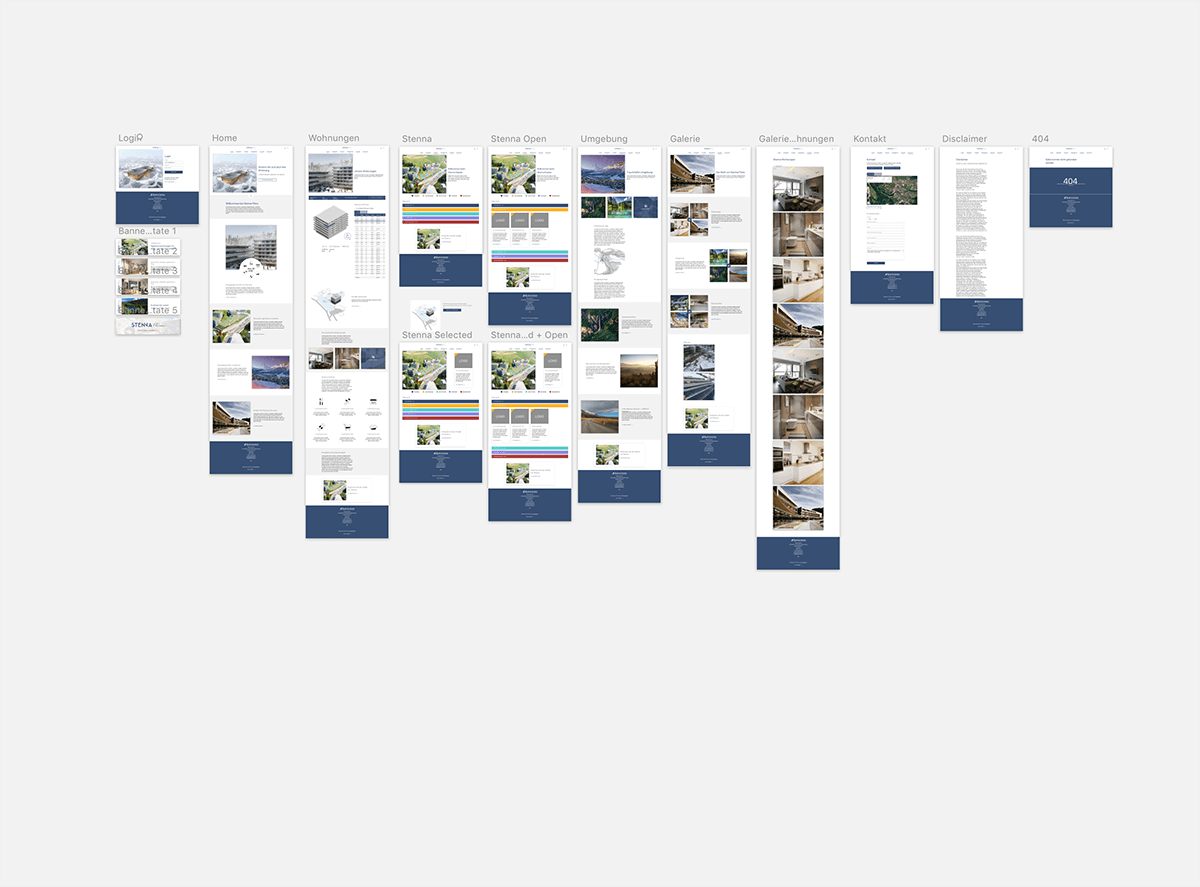
Get your prototypes right!
Get your prototypes right!
For the first few presentations for the client, we created a clickable Invision prototype (1st slide) for the mobile design. Had all the subsites designed and added even a few special functions to get the map feature, when you click trough the different options. After the OK for the layout and design, we created another desktop design prototype (2nd slide).
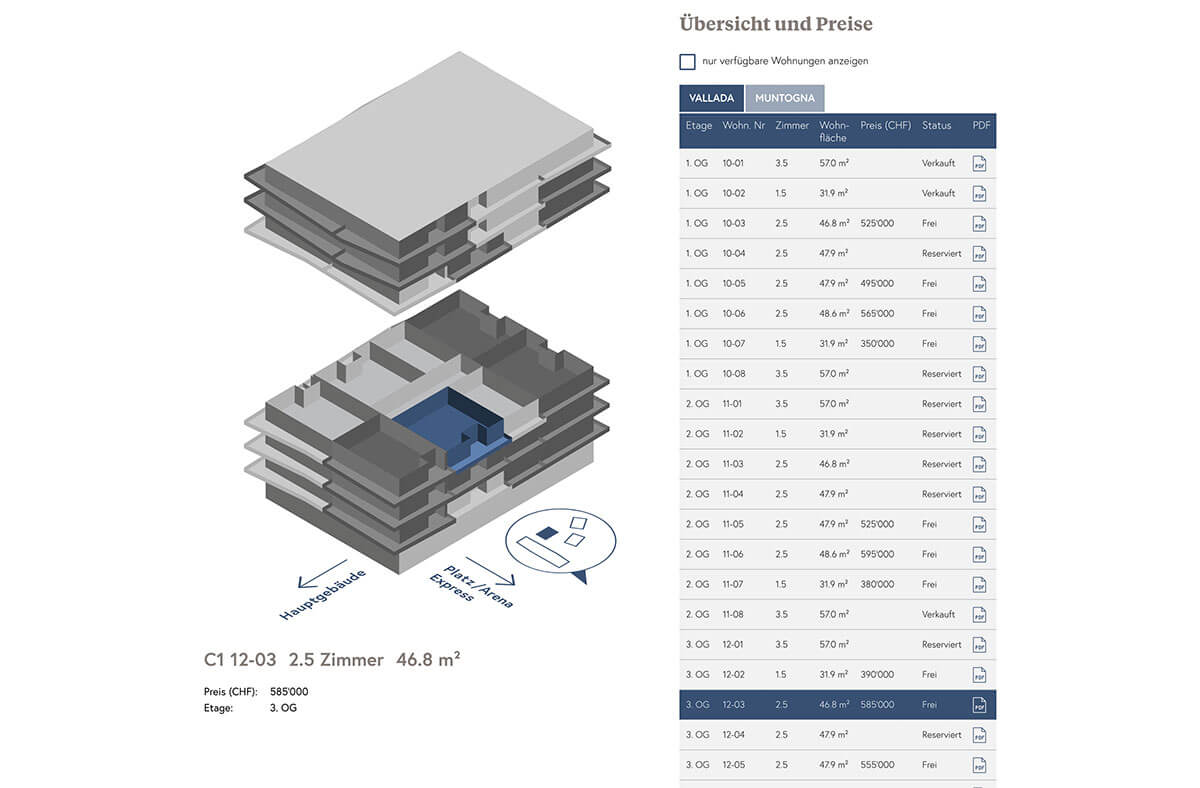
Isometric drawing
Isometric drawing
Microanimations are the new sh*t
To get an overview of the two buildings and the apartments, we designed a clickable isometric drawing, where you could choose your apartment on the drawing or do the same in the list next to it.
Where is what?
Microanimations are the new sh*t
To show the user, what different kind of buildings, restaurants, shops and other stuff is located in that place, we built a little map for it. When you clicked on a spot, it showed you a small preview of the location. Or you could just go trough the list below and check out all the possibilities.

The final result
The final result
I really like the final website and the client did too. Probably because they sold over 70% of all the apartments already.